3 min read
Skin Sense
LEAN UX
Sprints
User Testing

ROLE:
Team Lead, Research & Design
TIMELINE:
Aug - Dec 2023 (15 weeks)
TOOLS:
Figma, Material Design 3
APPROACH:
LEAN UX
THE PROB LEM
Learning about skincare can be challenging task that requires extensive amounts of time, resources, and research.
THE PRODUCT
Skincare made easier.
Skin Sense is an educational skincare app developed as part of my Interaction Design II course project. Users can take an onboarding questionnaire for skincare ingredients recommendations, scan products on the go for more information, and have a library of their saved skincare routine.
View Prototype
Personalized Recommendations
Skincare is overwhelming, have a solid place to start building a routine with some ingredients that fit your skin type.


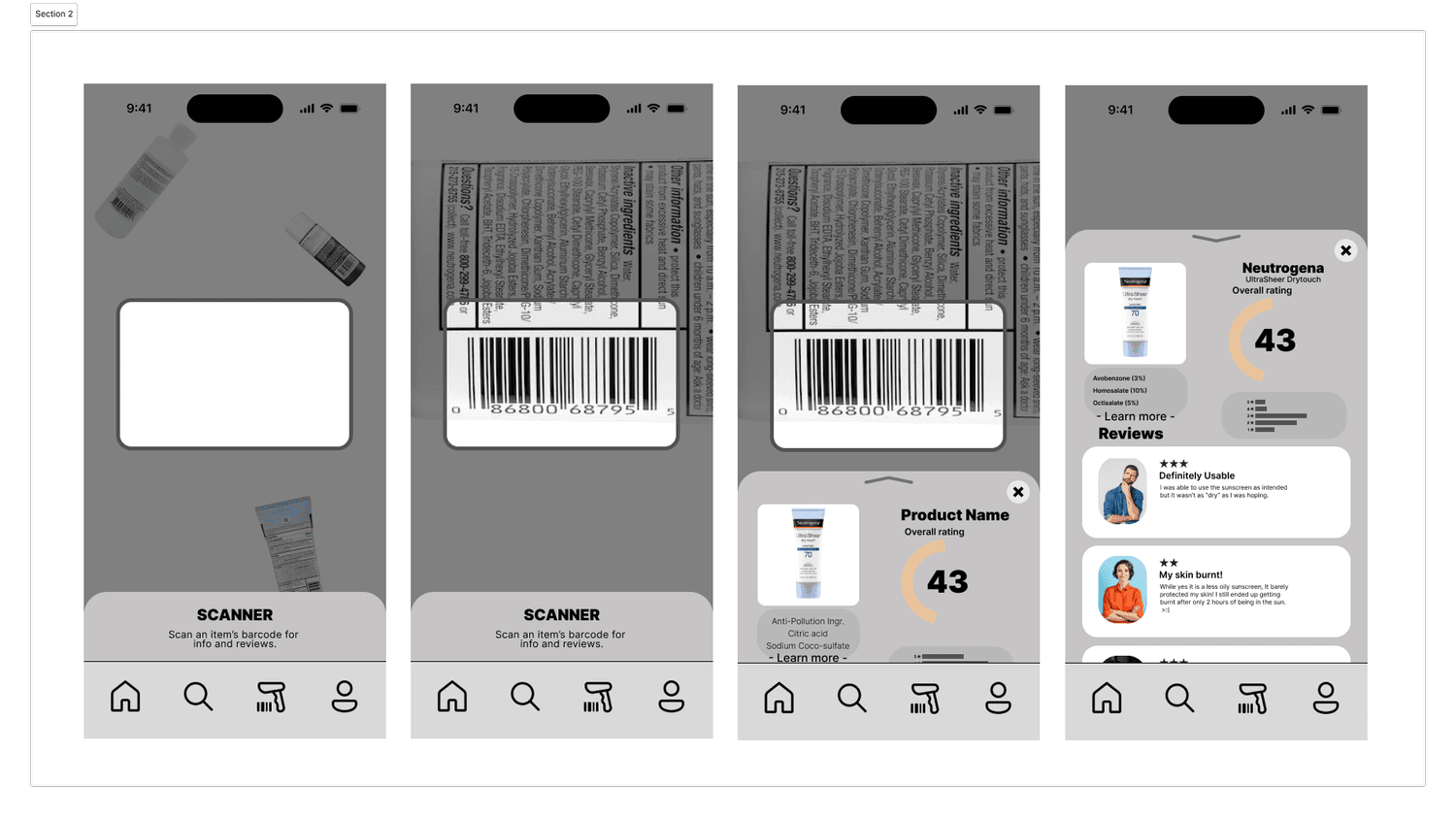
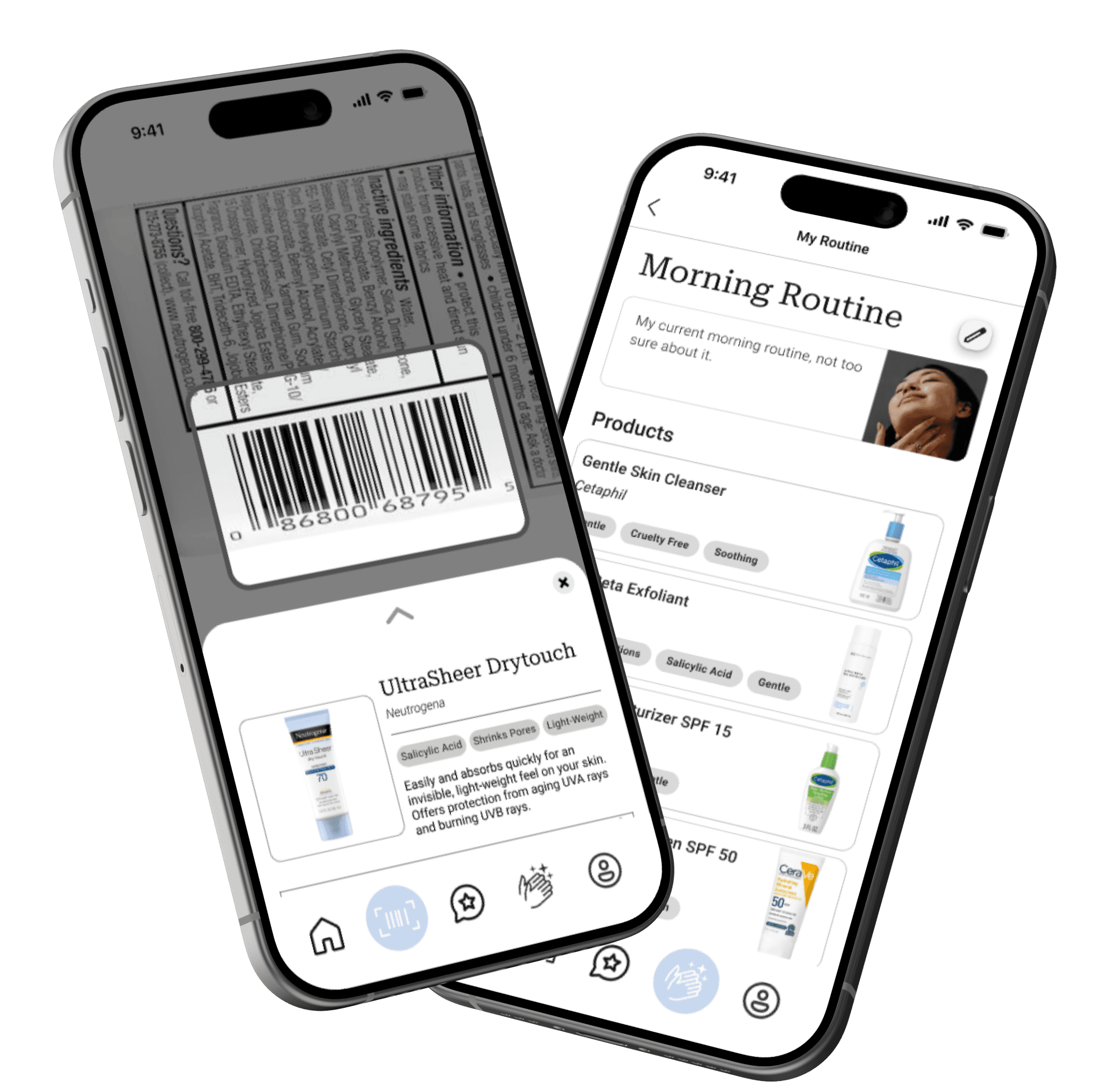
Access Product Info With A Scan
Easily access product information and reviews with a product barcode scanner.
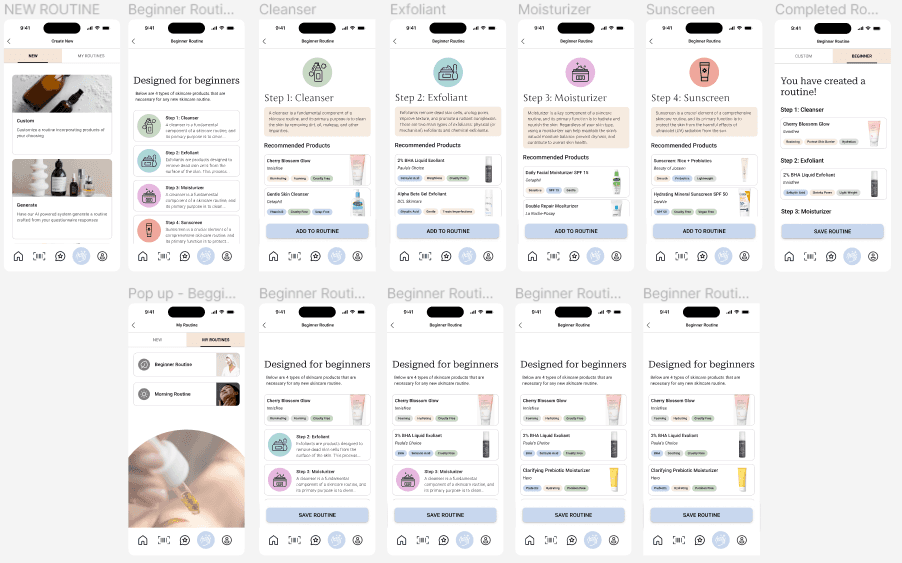
Create & Save Your Skincare Routines
Keep track of your different routines or get assistance building a new one with a step by step beginner guide.

THE APPROACH
Lean UX is an agile design process aimed at developing features that result in distinct behavior changes, adding value to the end product.
01.
ASSUMPTIONS
Establish project goals, understand business problems, sketch solutions, and create structure for the early stage of our design process.
02.
EXPERIMENT
Conduct 3 interviews using activities to test user behavior change. Collecting user data and using affinity maps to organize interview notes.
03.
MAKE
Rough wireframe sketches and creating a mid-fidelity interactive prototype.
04.
CHECK
Conduct 3 usability tests using A/B testing to test different variations of features.
05.
REFINMENT
Fix any problems found during usability test and finalize the design before launch.
PERSONA
Understanding who we are solving the problem for.
We chose Taylor, a young adult who is learning how to navigate skincare products, as our proto-persona for the project because we have access to interviewees who match her description. As the project progresses, the team will revisit her to make tweaks based on data collected from our interviews.
SPRINT 1
01. What We Tested
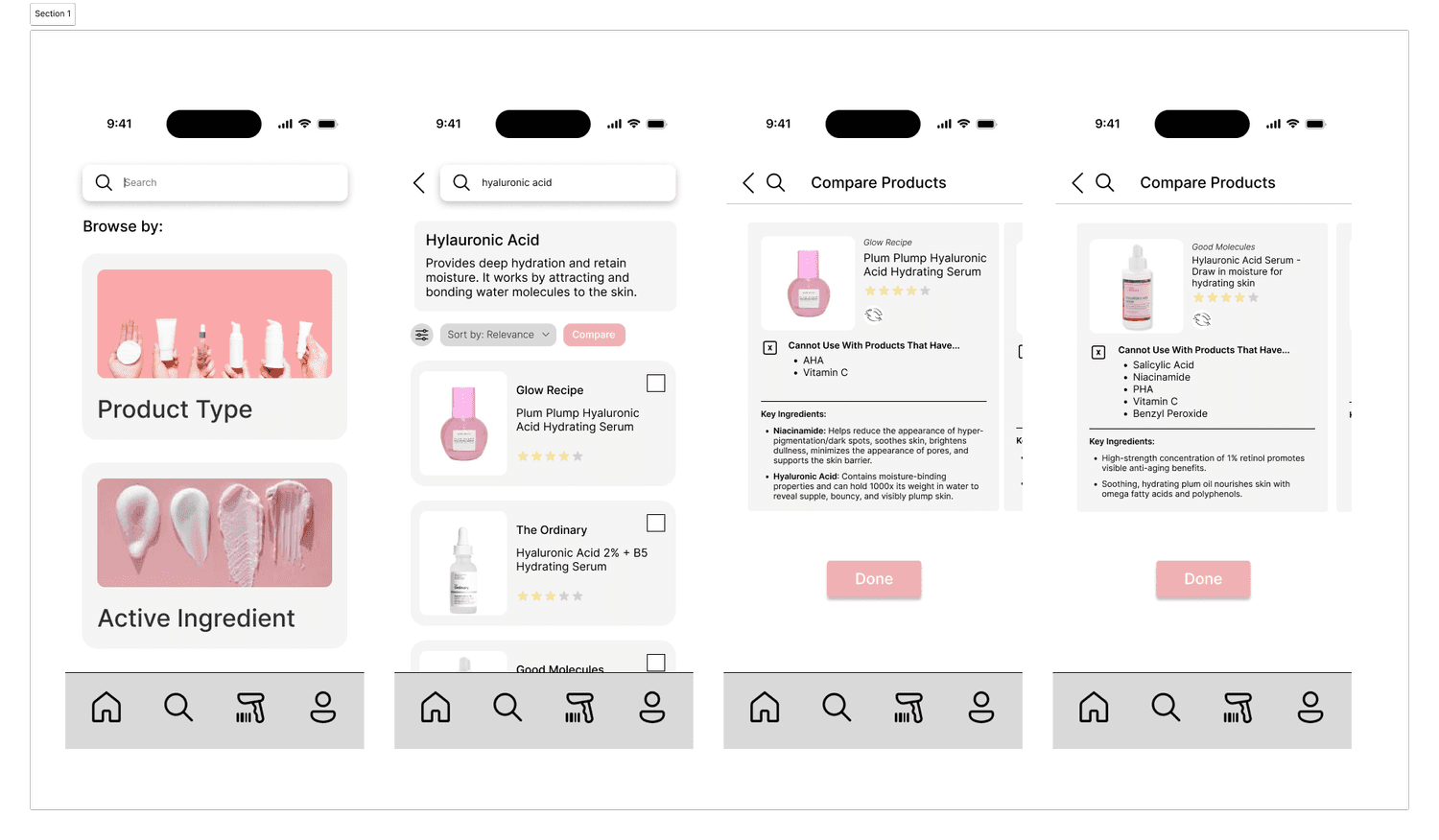
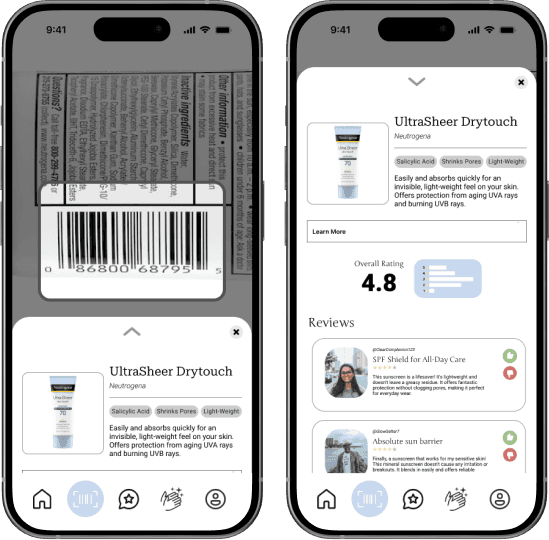
"We will achieve an effective search feature if Taylor can easily access product information with a scanning barcode feature on the go."
02. How We Tested
Activity: The team evaluated users' inclination towards a scanning feature and the impact of supplementary information on their decision-making process with a drag-and-drop simulation of shopping for shampoo at Target.
Usability Test: During the activity, participants expressed a preference for conducting research before making purchases in-store. So, we decided to conduct A/B testing and create two variations: Var 1. A search bar that allows users to compare products side by side & Var 2. a product barcode scanner.
03. Key Takeaways
3 of the 5 participants stated that the search page was straightforward, but had a minimal impact.
All the participants found the barcode scanner to be more convenient.
SPRINT 2
01. What We Tested
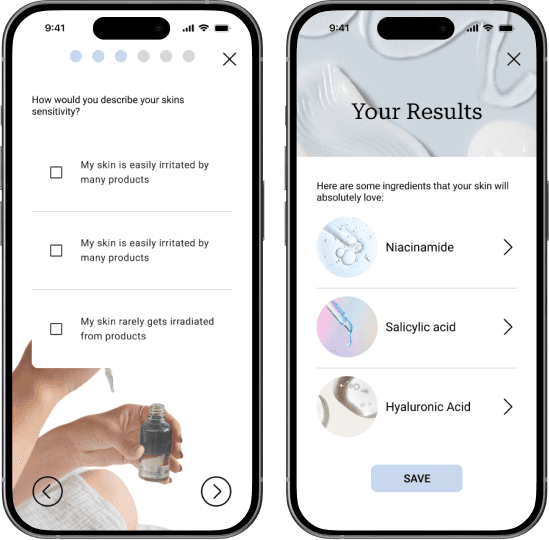
"We will achieve personalization if Taylor can create a custom skincare routine with an initial questionnaire."
02. How We Tested
Activity: The team evaluated the effectiveness of an onboarding questionnaire for a more tailored app experience and gauge interest in the option for a personalized skincare routine using a google form and Figma activity.
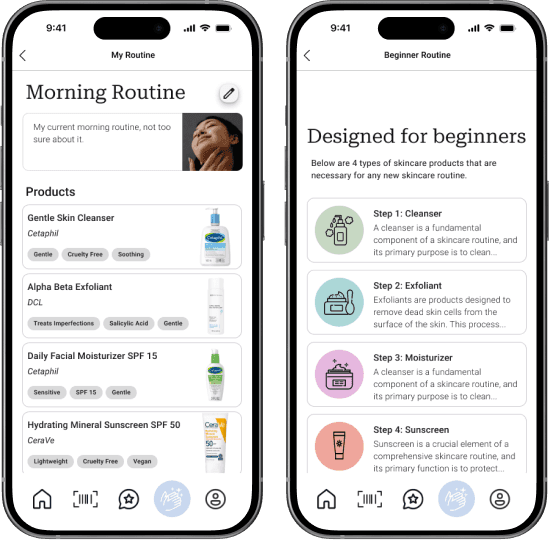
Usability Test: Based on the findings from our activity, the team opted to transform the 'personalized routine' into a new feature. Users will now have a library of saved routines with options to create a new routine in three ways: Custom Route, Guided Route for Beginners, and AI-generated Personalized Route based on questionnaire responses.
03. Key Takeaways
Participants loved the results page of the questionnaire, from the visual design to the helpful information.
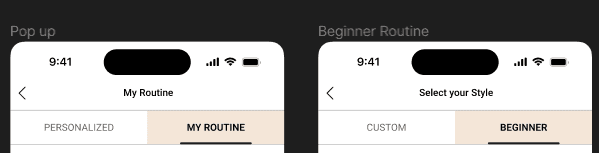
The flow for the “my routine” feature was very clunky and participants had a challenging time accessing all of the routes offered.
Main improvements needed were prototyping issues or fixes needed in our interface design.
REFINMENT
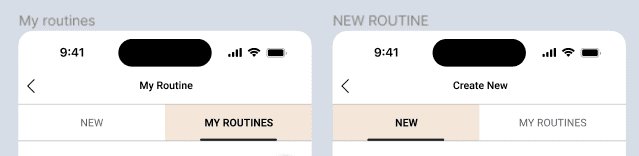
My Routine Navigation
Problem: We observed that interviewees had difficulty accessing specific routine routes
My Solution: Simplify the navigation to only two options and display all the available new routine options on one page
BEFORE
AFTER
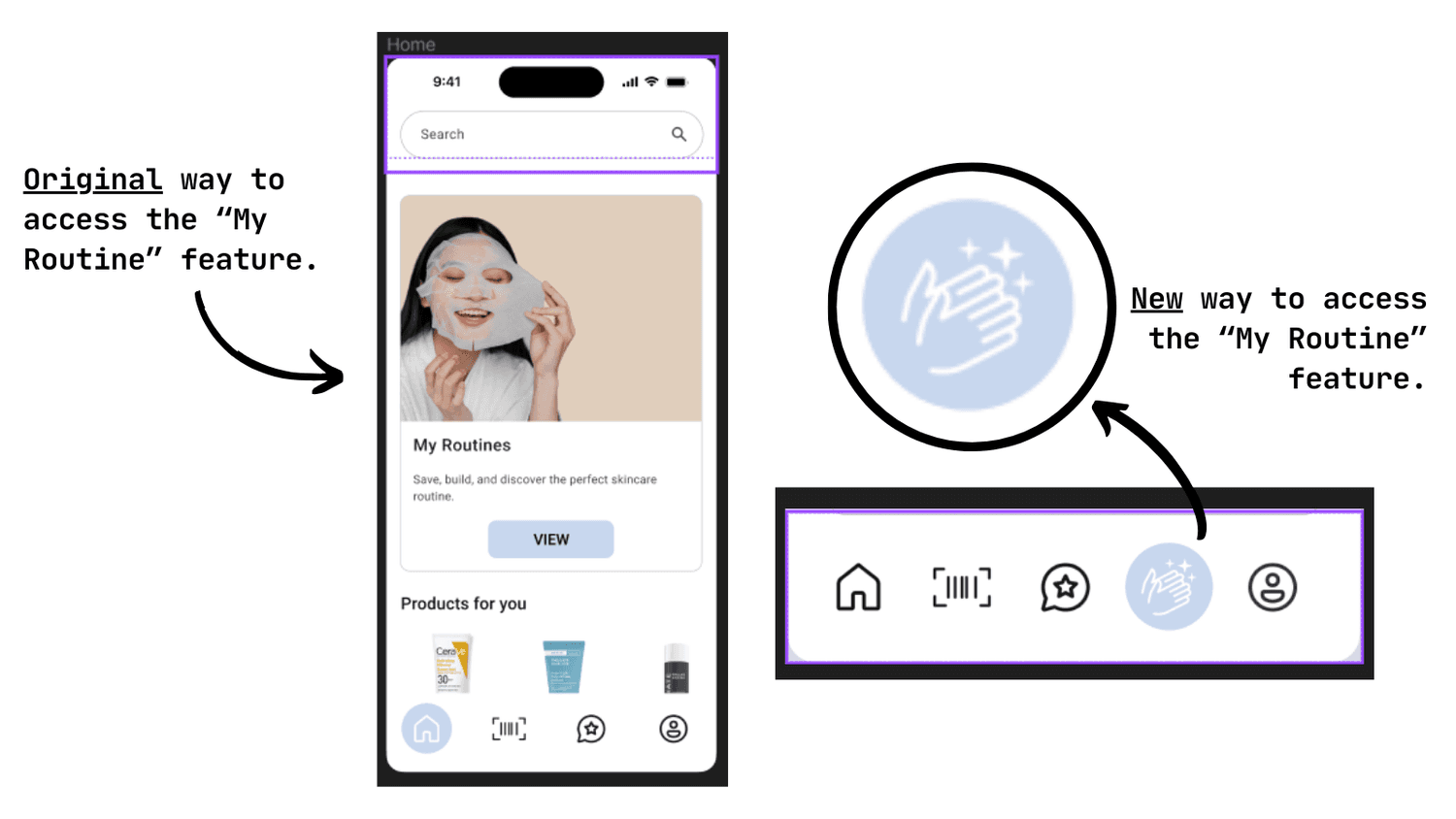
The Navigation Bar
Problem: The “My Routine” user flow ended up becoming a very large part of our app, but was only accessible from the home screen
My Solution: To make it easier to access and navigate through the app I proposed we add it to the navigation bar